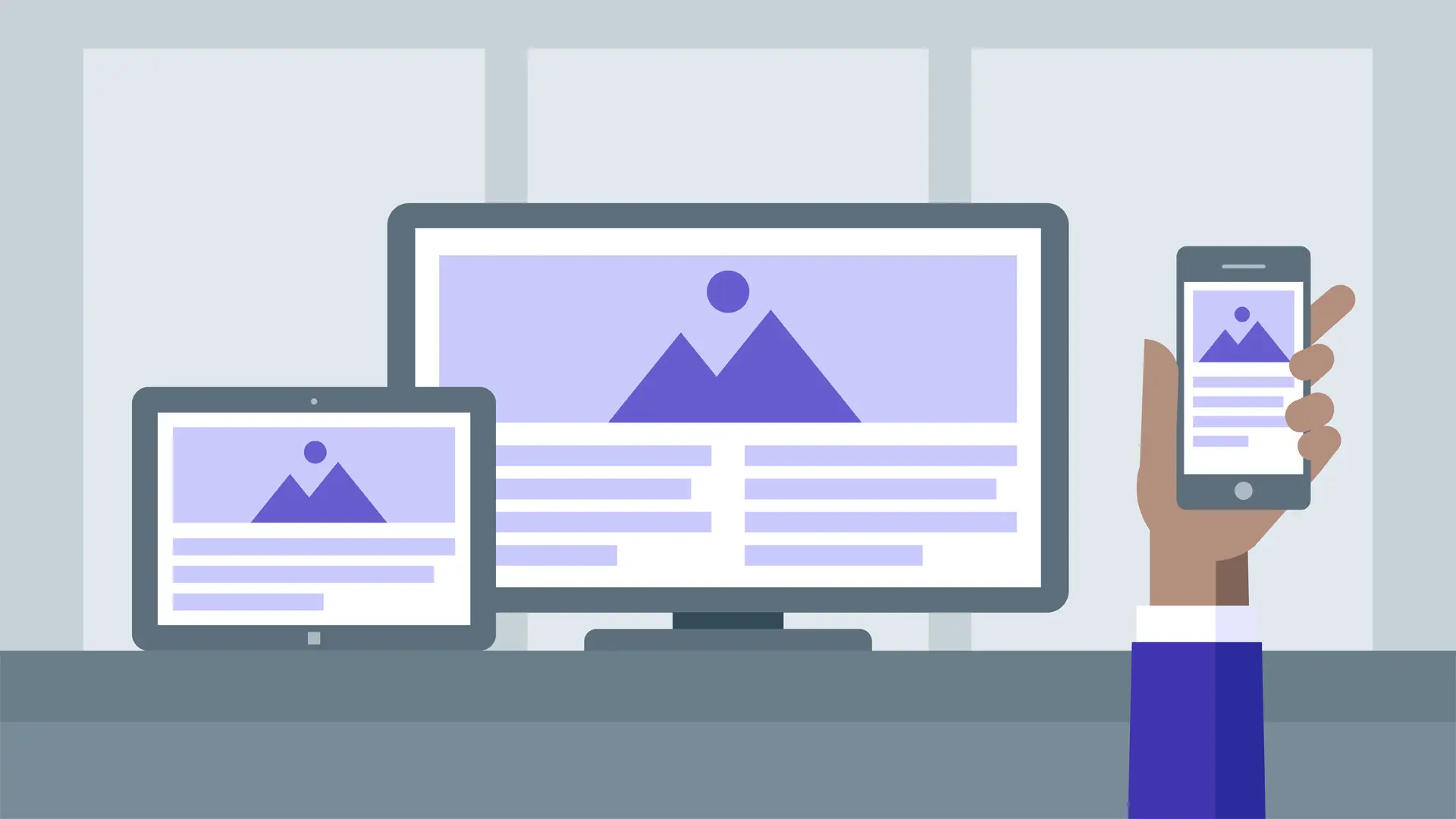
Responsive tasarım (Responsive Web Design), bir web sitesinin veya uygulamanın farklı ekran boyutlarına ve cihazlara otomatik olarak uyum sağlayacak şekilde tasarlanması ve geliştirilmesidir. Yani, kullanıcının cihazının ekran boyutuna göre içeriğin düzeni, boyutu ve yerleşimi otomatik olarak ayarlanır, böylece kullanıcılar farklı cihazlarda aynı web sitesini veya uygulamayı rahatlıkla kullanabilirler.
Responsive tasarımın temel amacı, kullanıcı deneyimini en üst düzeye çıkarmak ve farklı cihazlarda gezinirken içeriğin okunabilirliği ve kullanılabilirliğini sağlamaktır. Örneğin, bir web sitesi masaüstü bilgisayarda geniş bir ekranla görüntülenirken, aynı site tablet veya akıllı telefon gibi daha küçük ekranlarda uygun bir şekilde düzenlenir ve içeriklerin görüntülenmesi kolaylaştırılır.
Responsive tasarımın temel özellikleri şunlar olabilir:
1. Esnek Grid Sistemi: Web sayfası içeriği, belirli bir ızgaraya (grid) yerleştirilir ve bu ızgara, farklı ekran boyutlarına göre genişleyip daralabilir.
2. Esnek Resimler ve Medya: Resimler, videolar ve diğer medya öğeleri, ekran boyutuna göre otomatik olarak ölçeklenir ve düzenlenir.
3. Medya Sorguları (Media Queries): CSS kullanarak, belirli ekran boyutlarına göre farklı stil ve düzen ayarları yapılabilir. Bu sayede belirli bir ekran boyutunda belirli bir düzen uygulayabilirsiniz.
4. Font ve Yazı Boyutları: Yazılar ve font boyutları, farklı ekranlarda okunabilirliği artırmak için ayarlanabilir.

Responsive tasarımın avantajları şunlar olabilir:
- Kullanıcı Deneyimi: Kullanıcılar farklı cihazlarda aynı içeriği kolayca erişebilir ve kullanabilir.
- SEO Performansı: Google ve diğer arama motorları, mobil uyumlu ve kullanıcı dostu siteleri tercih eder ve daha yüksek sıralama verir.
- Teknik Kolaylık: Ayrı bir mobil sürüm geliştirmek yerine, tek bir kod tabanı kullanabilirsiniz.
- Maliyet ve Zaman Tasarrufu: Tek bir tasarım, farklı cihazlara uyum sağlamak için tekrarlayan tasarım ve geliştirme çabalarını azaltır.
Sonuç olarak, responsive tasarım web sitelerinin ve uygulamalarının farklı cihazlarda tutarlı ve kullanıcı dostu bir deneyim sunmasını sağlayan önemli bir tasarım yaklaşımıdır.